いつもどの順番だったけ?となるので…というか、割と間違っていない認識ではあるのですが、万が一間違っているといけない…と毎回確認するために検索をかけているので、覚書として残しておこうと思います!

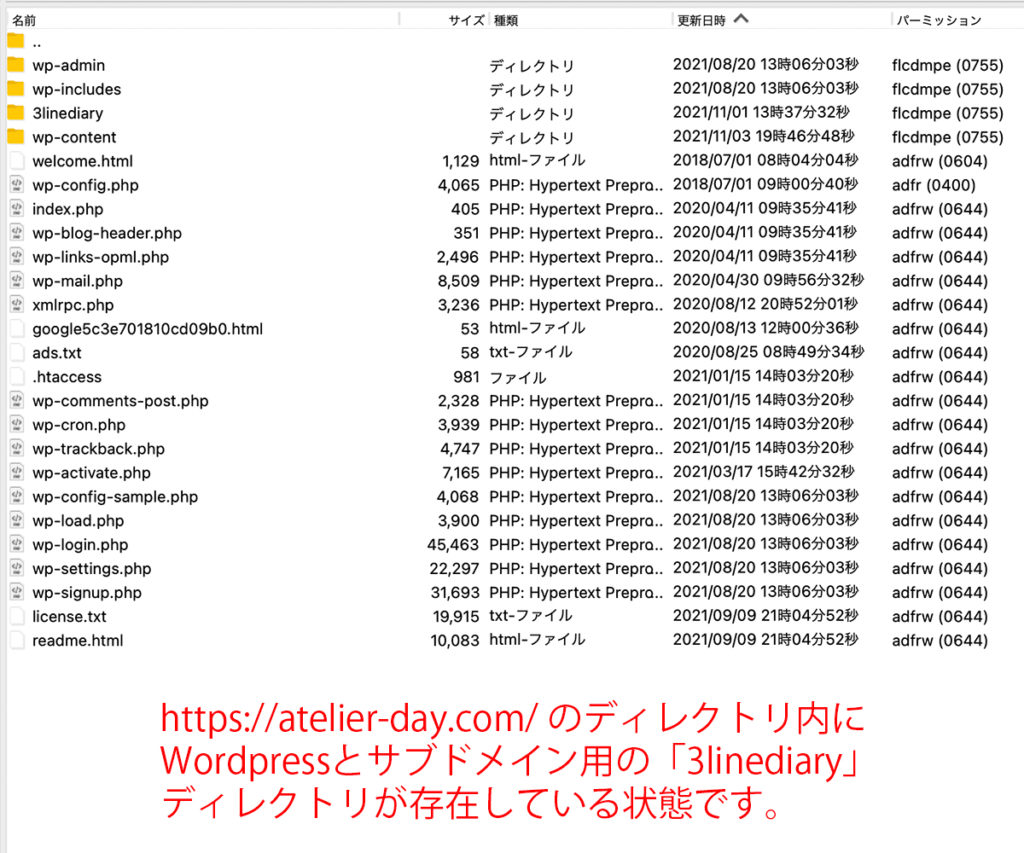
これ(↑)は、このサイト「デイコの備忘録」のサーバー上のディレクトリ内です。
ご覧の通り、一番上の階層(www)のところに、Wordpressがインストールされています。
※因みに「3linediary」は、デイコの別ブログサイトである「murmur of atelierday」を稼働させているサブドメインのディレクトリです。
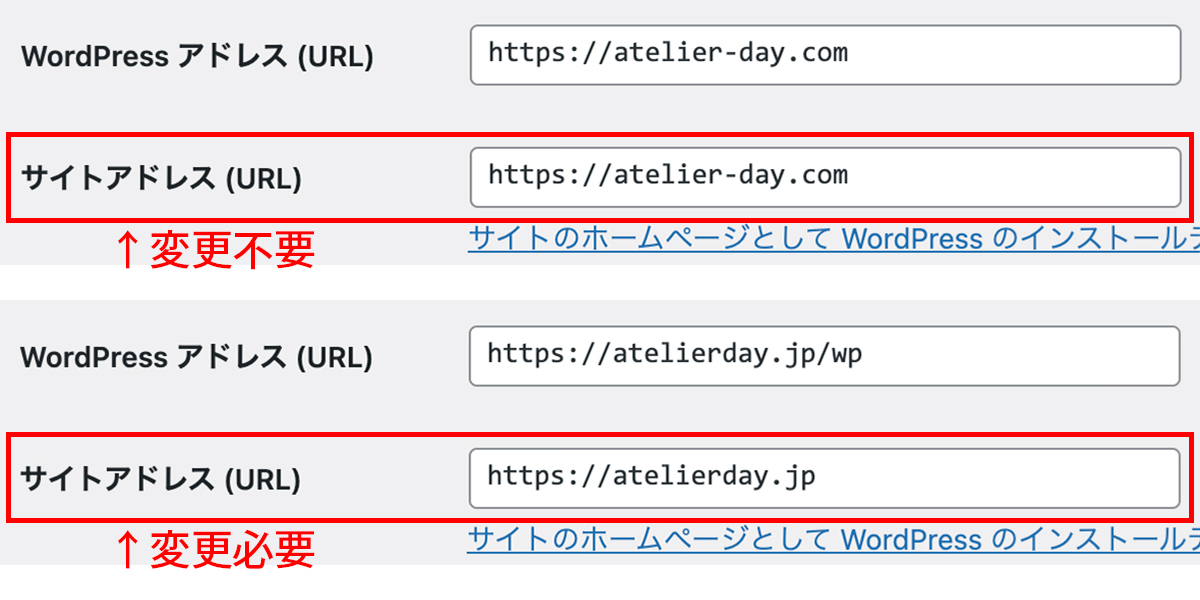
この場合、Wordpressのダッシュボード>設定>一般の「一般設定」にある「WordPressアドレス」と「サイトアドレス」は、

上記のように同じURLになっているので、変更する必要はなく、そのままドメインのURLでトップページが表示されます。
ですが、Wordpressは割と一つ下の階層にインストールされることが多い傾向にあります。
実際に、デイコのお仕事用の公式サイトがそうしています。
理由はさまざまですが、準備期間中に「index.html」のページを告知用に残しておきたかったり、もしくは従来形式のサイトがあり、リニューアルサイトをWordpressで制作していたりする場合、完成までは現状サイトが表示されるようにしていたり…。
私は、先の理由で「wp」ディレクトリ内にインストールしています。(下画参照)

この状態だと、サイトが完成してもドメインのURL「https://atelierday.jp/」のままだと「index.html」のページが開いてしまい、WordpressのTOPページを見ようと思うと、URLは「https://atelierday.jp/wp/」と入力しないと表示されません。
1. サイトアドレス(URL)の変更
WordPressのダッシュボード>設定>一般の「一般設定」にある「WordPressアドレス」と「サイトアドレス」を以下の画像のように変更し、保存します。(サイトアドレスが、Webページを呼び出すアドレスとなります。)

2. サイトアドレス(URL)のディレクトリにindex.phpを作成
もう一つ上の画像を参照してください。
ここからはFTPソフトか、サーバーのファイルマネージャーなどでデータのダウンロードとアップロードをします。
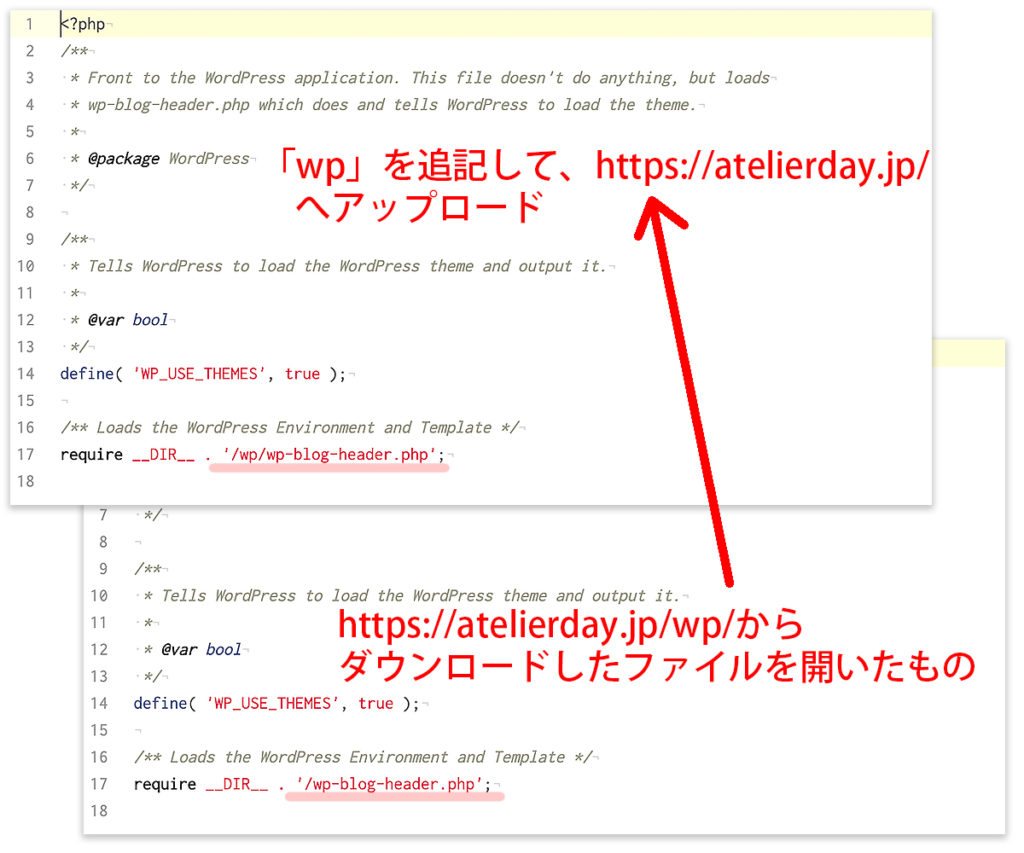
「https://atelierday.jp/wp/」内にある「index.php」をまずダウンロードします。
この後、ダウンロードした「index.php」ファイルに変更を加えるので、PHPファイルの修正が可能なエディタソフトで開いてください。

上記のように「’/wp-blog-header.php’」となっている箇所に、Wordpressがインストールされているディレクトリ名を追記して「’/wp/wp-blog-header.php’」とします。※「wp」を追記しているのは、あくまで現状の「デイ工房」の場合です。
「index.php」を変更保存した後、を「サイトアドレス(URL)」に対応したディレクトリ(この例だと一番上の階層(www))にアップロード(FTP等で)してください。
3. パーマリンクを設定している場合
「サイトアドレス(URL)」変更設定後、Wordpressのダッシュボード>設定>パーマリンク の項目を開いて、そのまま何も変更を加えずに「変更を保存」ボタンをクリックすると、先程アップロードした「index.php」と同じディレクトリに「.htaccess」が作成されます。
これで作業は完了です!
※もし「.htaccess」が作成されなかった場合
作成できない場合「サイトアドレス(https://atelierday.jp/)」に書き込み権限がない可能性があるそうです。
先程の「index.php」ファイルの時と同じように「WordPressアドレス(https://atelierday.jp/wp/)」ディレクトリ内にある「.htaccess」をダウンロードし、「サイトアドレス(https://atelierday.jp/)」のディレクトリ(この例だと一番上の階層(www))にアップロード(FTP等で)してください。
そして、アップロード後、パーマリンクの「変更を保存」を行ってください。
[vkExUnit_ad area=after]