新年明けまして、おめでとうございます。本年もどうぞよろしくお願いいたします。
サイトのリニューアル実施について
さて、本題の詳細につきましては、自身の公式サイト「デイ工房」に書いておりますので省きます。
簡単に改善点のみの報告にて済ませます。ご興味がお有りお方は、公式サイトの制作事例ページにてご確認いただければと思います。
リニューアルによる改善箇所
- スマホ画面(小)で閲覧の際に生じるレイアウト崩れの改善
- ハンバーガーメニューの見辛さの改善
- トップページを2カラム構成から1カラム構成へ変更
- 見出しとサイトカラーを統一
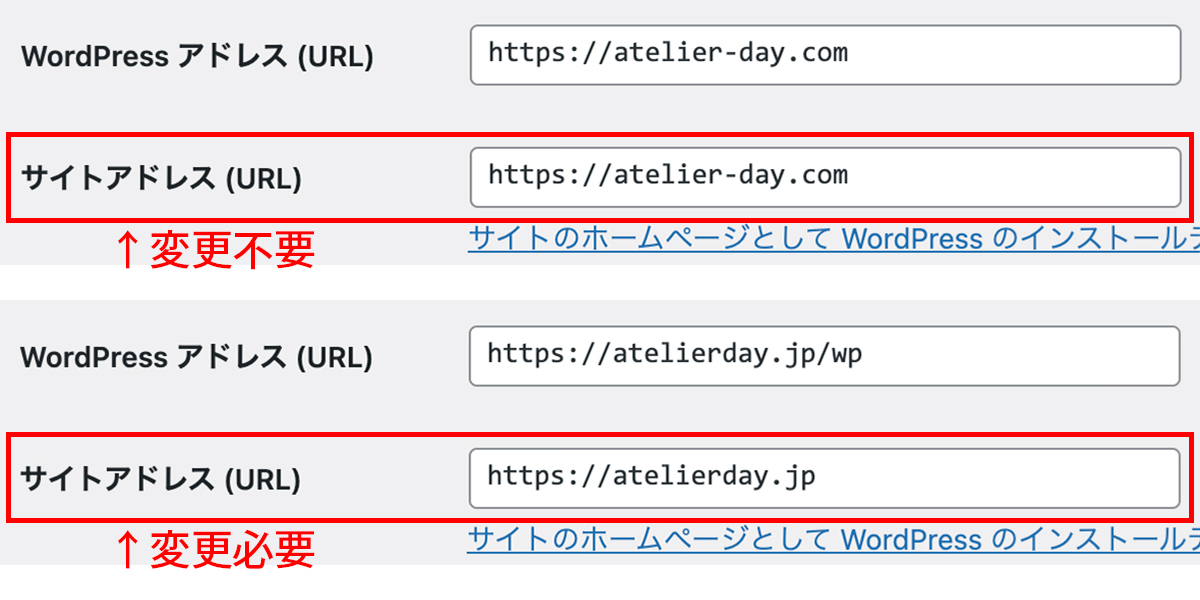
- メインメニューのリンク先修正
大きくは上記4箇所を改善しました。それに伴い、若干カラーバランスが白に寄りました。
リニューアルに踏み切った理由
一番は、やはり「レイアウト崩れ」です。私は、やはりどうしても古い人間で、サイト制作時のベースはPC画面なんですよね。
なので「min-width」より「max-width」中心にスタイルを組む傾向にあります。
その関係で、レスポンシブ対応時には、かなり「table」や「div」または「ul, li」のタグに別の動きを持たせるスタイルを書き込んでしまうので、崩れやすい傾向にあるのかもしれません。
その見直しをするよりは、新たにテーマを変更して作り込んだほうが早いかもしれない…という思いが強く、年末年始の手が空く頃を狙ってリニューアルに踏み切りました。
理由2つ目
自分管理の他サイトの準備が整ったことで、当初考えていた各サイトの意味合いが変わってきていて、準備中TOPへリンクを貼っていたメニューがリンク先のサイトのコンテンツと変わってしまってきていたため、メニューやカテゴリーを見直した方が良いのかな?と思い出したから…でした。
結果としては、メニューやカテゴリーは修正する必要なく、リンク先URLを修正し、リンク先となる他サイトの構成を若干変更することで解決しました。
因みに、外部リンクとなっていたメニューの変更先は以下のとおりです。
- 学習ラボ(英語学習・プログラミング・動画編集):
「デイ工房(当初活動報告用のサイトだったので)」→「Daystudio(ただいま制作待ち)」 - 趣味ラボ(手づくり・お絵描き)→趣味ラボ(ハンドメイド・イラスト):
「KOBO 虎の爪(当初趣味の活動専用サイトだったので)」→「murmur of atelierday(趣味の活動用サイト)」 - 趣味ラボ » 読み物→趣味ラボ » 創作:「KOBO 虎の爪(小説専用サイト)」
- author room » ダウンロード(準備中):新規追加(ただいま制作待ち)→「ダウンロード・販売サイト(ダウンロード販売サイト)」
- author room » つぶやき日記→author room » アトリエ「DAY」:「murmur of atelierday(読み物の場を削除しました。)」
- author room » デイ工房:
「デイ工房(今年の4月19日で削除されるランディングページ)」→「デイ工房(公式サイト)」
かなりリンク先の修正が多かったので、今後の制作中のサイトの方向性を固める意味でも、整理整頓しました。
理由3つ目
ある意味切実な理由かもしれません・・・。それは有料プラグイン「Elementor Pro」の活用。
現在、US$199/yearのEXPERT(FOR 25 WEBSITES)をサブスク契約しているのですが、実際には「murmur of atelierday」と現在制作準備中の「ダウンロード・販売サイト」でしか利用していないので、勿体ないなぁというのが本音でした。
※エキスパートの下はエッセンシャルという1サイトでしか利用できない権利のため、25サイト権利を契約しています。
一応、自作サイトでの活用には意味をもたせています。(以下参照)
- murmur of atelierday:Elementorと相性の良い「Astra」テーマのスターターテンプレートをカスタマイズして、サイトの構築をしてみる
- ダウンロード・販売サイト:ElementorとWooCommerceと相性の良い「Kadence」テーマを用いてECサイトの会社を経由せず通販サイトを作ってみる
- デイコの備忘録:Elementorと相性の良い「Layers」テーマを使って、自分のオリジナルテーマでブログサイトを構築してみる
結論
ともかく、リニューアルは完了しました。
まだ手直しや若干の微調整は残っていますが、とりあえず修正したい箇所(レイアウト崩れとリンク修正)が改善できたので、しばらくはこの「Layers」テーマを使っていく予定です。
[vkExUnit_ad area=after]