WordPressの有料テーマに「Facade」というテーマがあります。
先日印刷会社さまへ納品させていただいたサイトでご購入して頂いたテーマなのですが、このテーマ、今年の夏頃のアップデートで、TOPページへインスタグラムのタイムラインを表示させるウィジェットが追加されました。

納品前に追加になったウィジェットだったので、クライアント様に確認したところ、そのうちインスタを始めるつもりだが、現在の所アカウントも持っていない…という回答でした。
Facebookページはあるが、今後はインスタの方が職員全員で参加しやすいだろうとアドバイスをもらっているので、アカウントを作成したら、インスタをメインにしたいので、Facebookページは掲載不要とのことで一旦保留にしいてました。
基本自分たちで更新することが前提で、Wordpressのサイトへリニューアルをされたクライアント様でしたので、設置方法のマニュアルがあれば、自分たちでやってみます、とのことでしたので、テーマの会社さまがご用意してくださっているマニュアルページのURLをお伝えしておりました。
先日、どうもマニュアルの内容が古いらしく、同じ画面が出てこないので自分たちではできない…とご連絡が有り、年末はしばらく忙しいので、年始早々にサポートして欲しい…とご依頼をいただきました。
今回の覚書は、私自身で一通り試してみた方法を、サポート時に活かせるように…と残したいと思います。
事前に準備するもの
- Facebookアカウント
- Instagramアカウント
FacebookページとInstagramのプロアカウントを連動させて、Facebook開発者アカウントの登録をし、APIキーを取得する流れになります。そのために、上記の2つのアカウントは必須になります。
Facebookページの作成
まずはじめにFacebookとInstagramアカウントの紐付けのため、Facebookページを作成します。
- ページ名、カテゴリ、詳細を入力しFacebookページを作成します。
- 左側に表示されているメニューバーから「設定」→「Instagram」を選択します。
※FacebookページとInstagramアカウントの紐付けを実施します。 - 「アカウントをリンク」ボタンを押下し、Instagramアカウントを紐つけます。
※記載がある通り、個人アカウントの場合はプロアカウントに切り替えられます。(現在、基本無料で利用可)
はい、私も今回「デイ工房」というFacebookページを初めて作りました。
作った以上は活用できるようにしないといけませんね…。
Instagramアカウントでログイン
- インスタの設定画面から「プロアカウントに切り替える」
- ビジネスorクリエーターを選択(どちらでも可)、各設定を行い完了まで進みます。
- インスタの設定画面から「アカウントセンター」を選択
※「アカウントを追加」からFacebookにログインしインスタ と連携します。 - Facebookページの設定→Instagram画面にリンク済のInstagramプロアカウントが表示されているか確認します。
※クライアント様はここまでは既に済まされていましたので、ここまでの説明画像は端折りました。
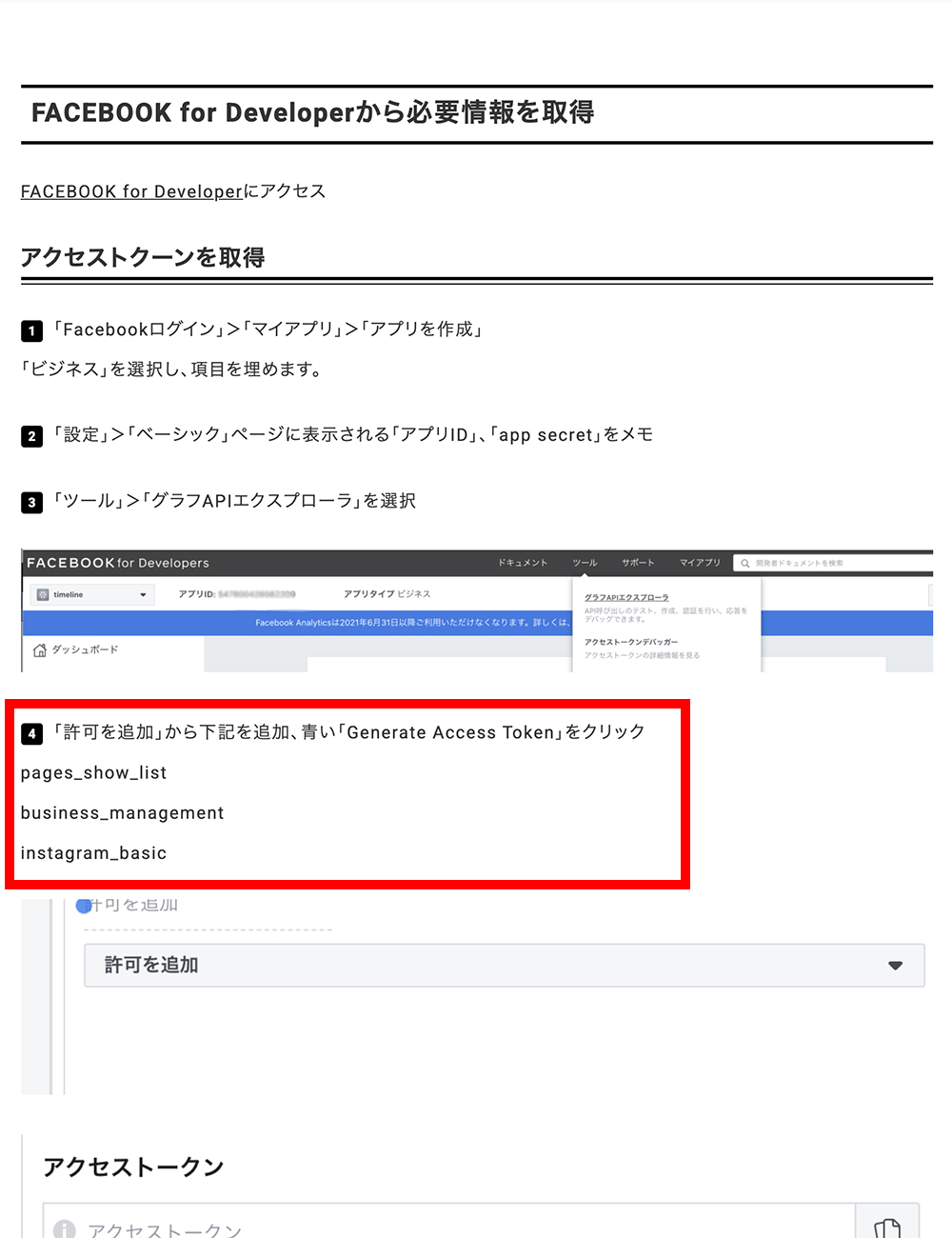
FACEBOOK for Developerから必要情報を取得
Facebook開発者アカウントの作成
ホームページ上でInstagramのタイムラインを取得するために必要な「アクセストークン」と「InstagramビジネスID」を生成するために、Facebook開発者アカウントを作成していきます。

Facebook開発者ページにアクセス
Meta for Developers(旧「Facebook for Developers」)
1.右上にある「スタート」ボタンを押下します。

※開発者アカウントの登録方法を説明したマニュアルページもあったので、まずはそこへのアクセス方法を先に説明します!
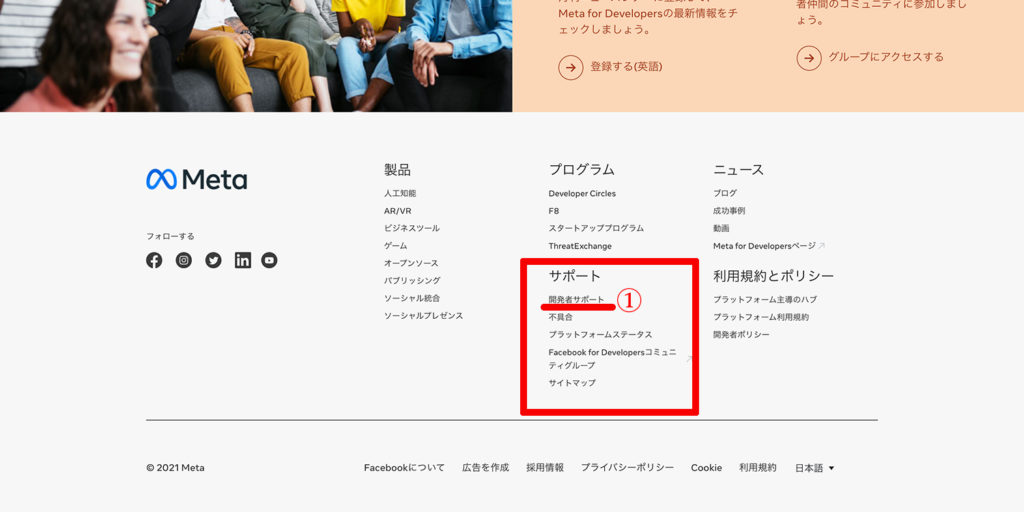
1-1. TOPページの一番下へ移動して「サポート」項目内の「開発者サポート」をクリック

1-2. 開発者サポートページが開いたら、すぐ下の「利用を開始」の中から「開発者として登録」を選択

1-3. ここが簡単ですが、STEP1〜3で説明されています。

※Step1の大前提が「Facebookアカウントにログイン中に…」となってますので、Instagramとの連携が先に済んでいる場合は、先にFacebookへログインしておいてから始めた方が良いと思われます。
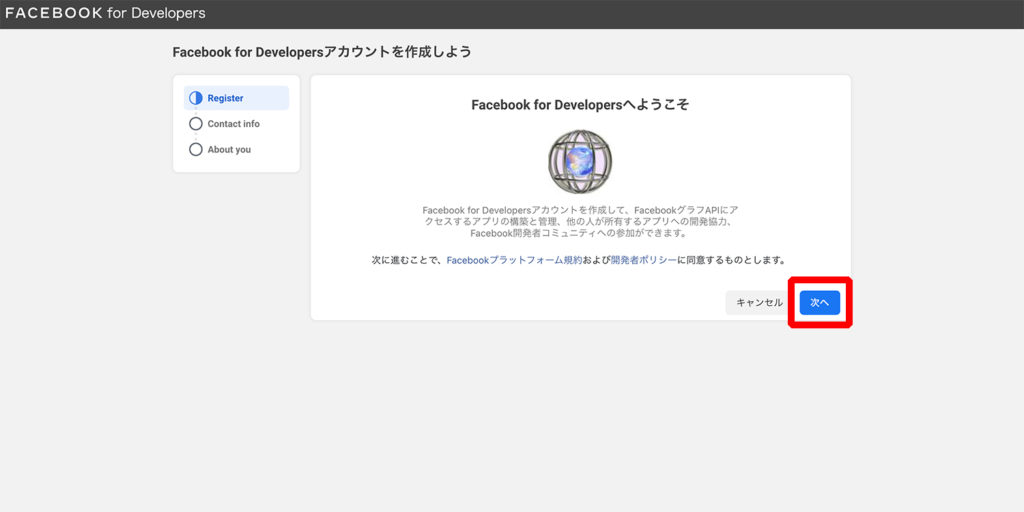
2.Facebookプラットフォーム規約、開発者ポリシーに同意し「次へ」ボタンを押下します。

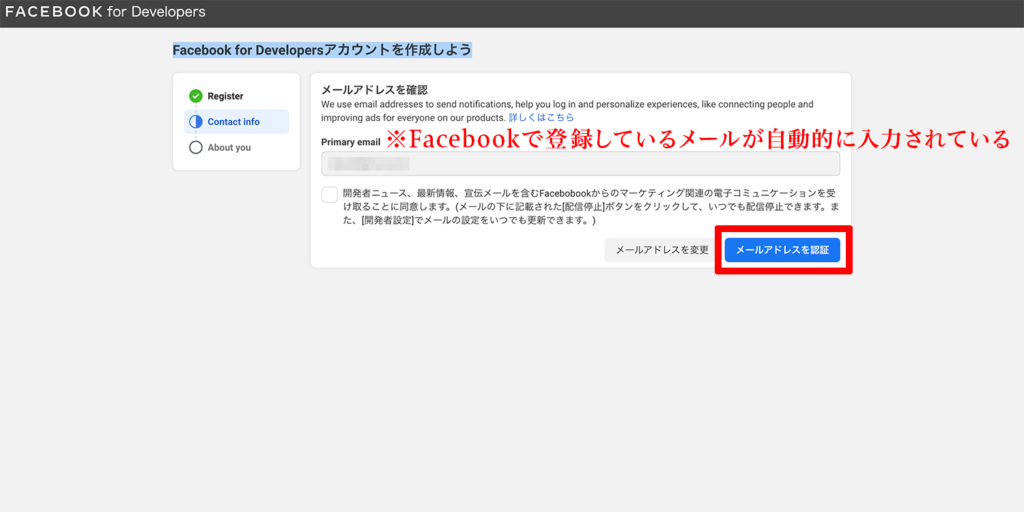
3.メールアドレスを認証します。

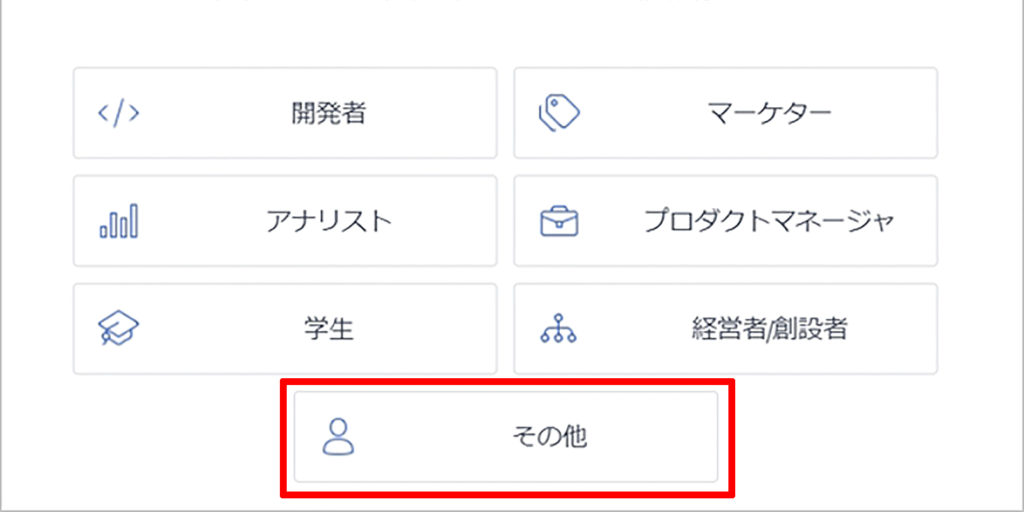
4.自身の役割を選択し、「登録完了」ボタンを押下します。

5.この画面に切り替わったら、Facebook開発者アカウントの登録が無事に完了したことになります。

Facebookアプリの作成
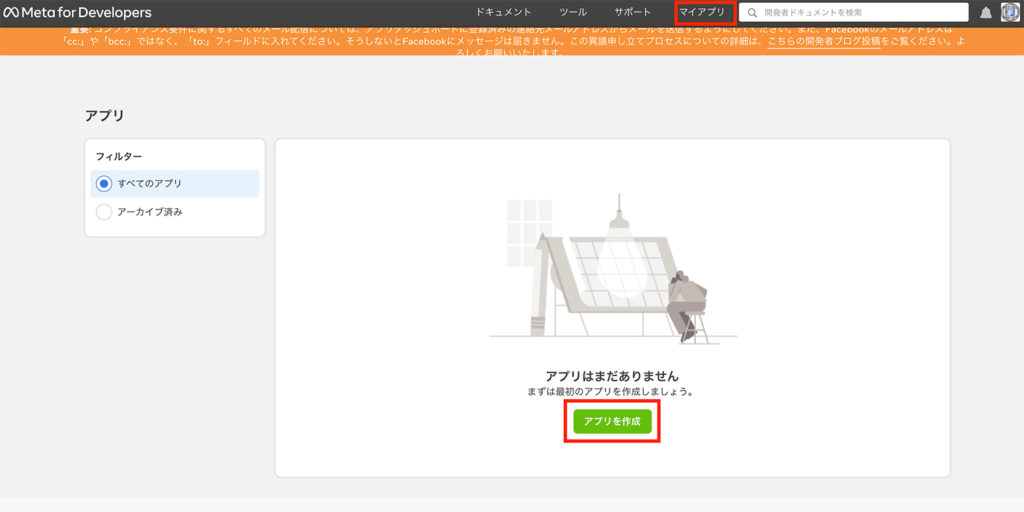
1.マイアプリから「アプリを作成」ボタンを押下します。

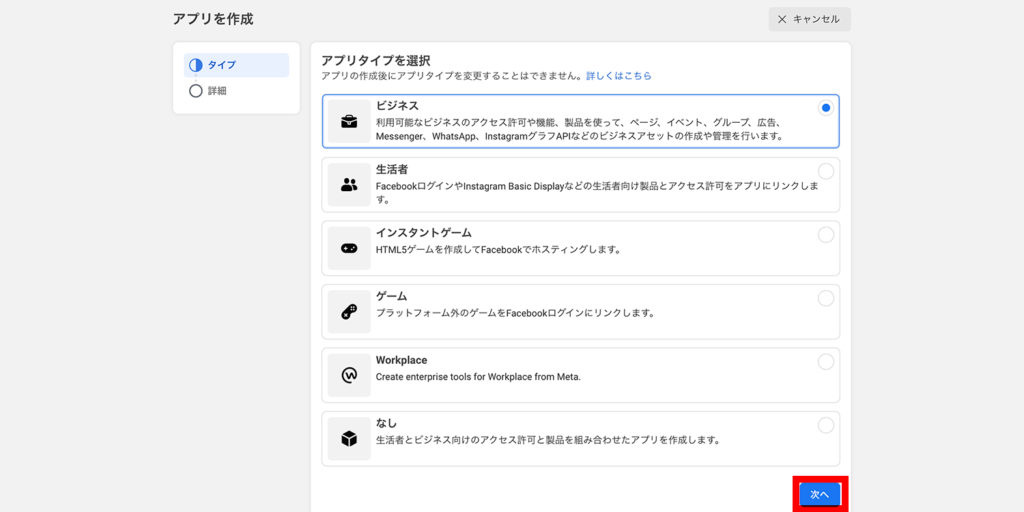
2.アプリタイプ「ビジネス」を選択して「次へ」ボタンを押下します。

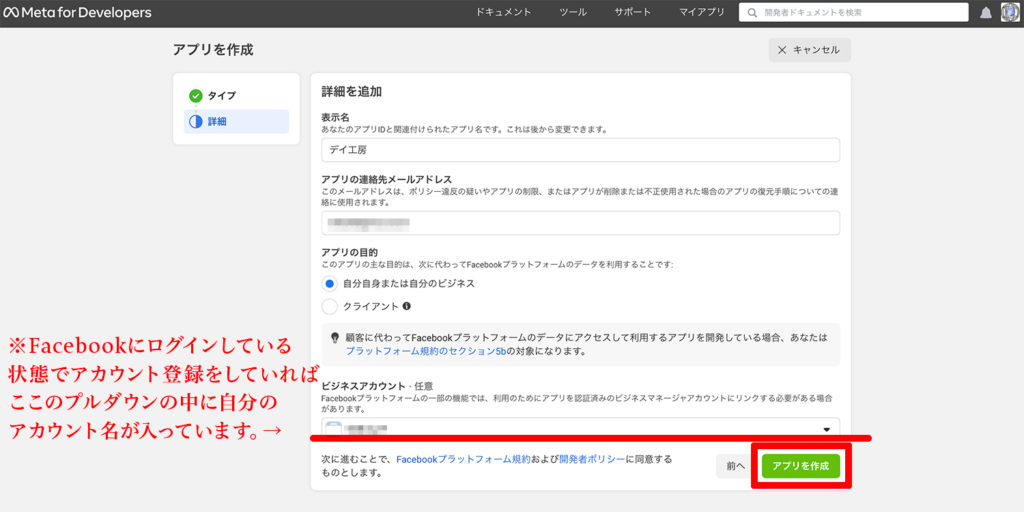
3.アプリの情報を入力し、「アプリを作成」ボタンを押下します。

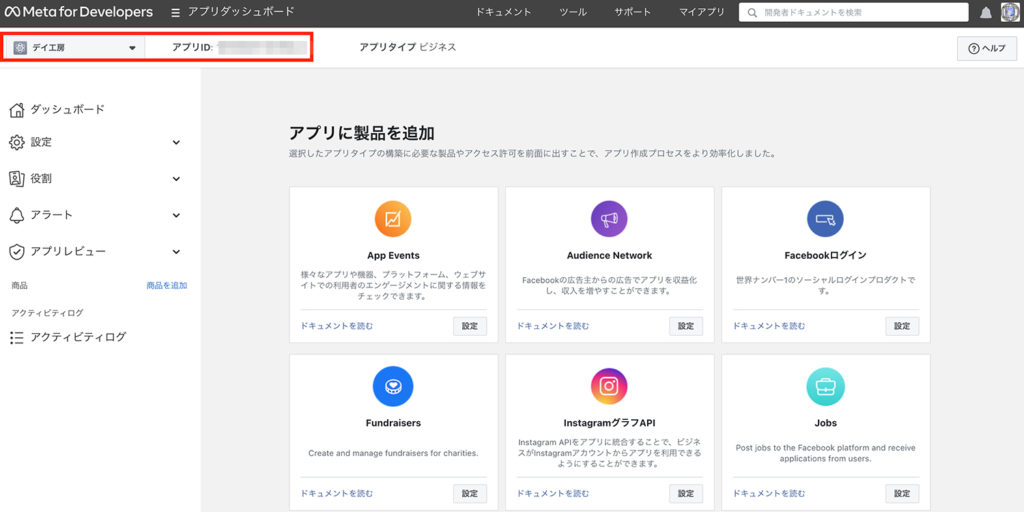
4.Facebookアプリが作成されるとこの画面に切り替わりました。

トークンを発行する
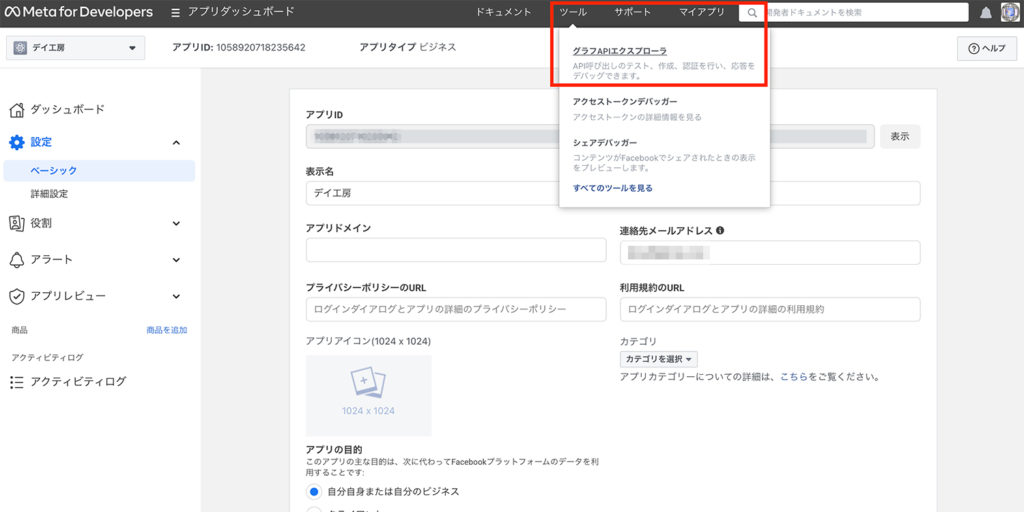
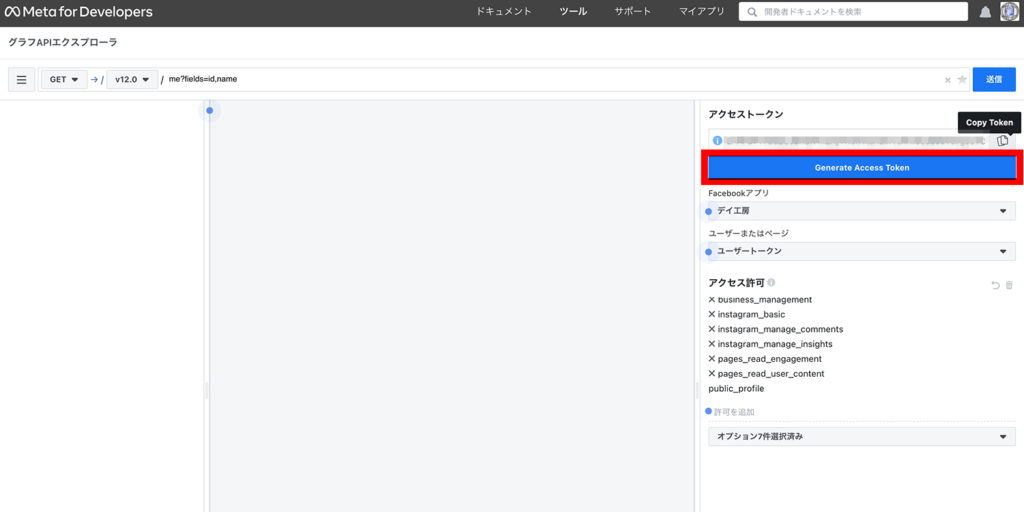
グラフAPIエクスプローラへアクセス(下図の方法でもアクセスできます)

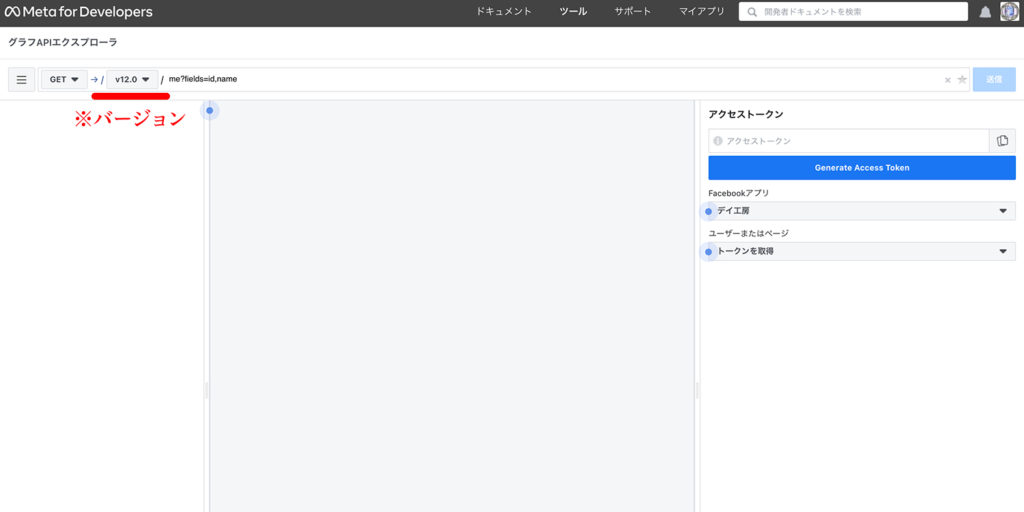
※2021/12/23現在のバージョンは v12.0 です。

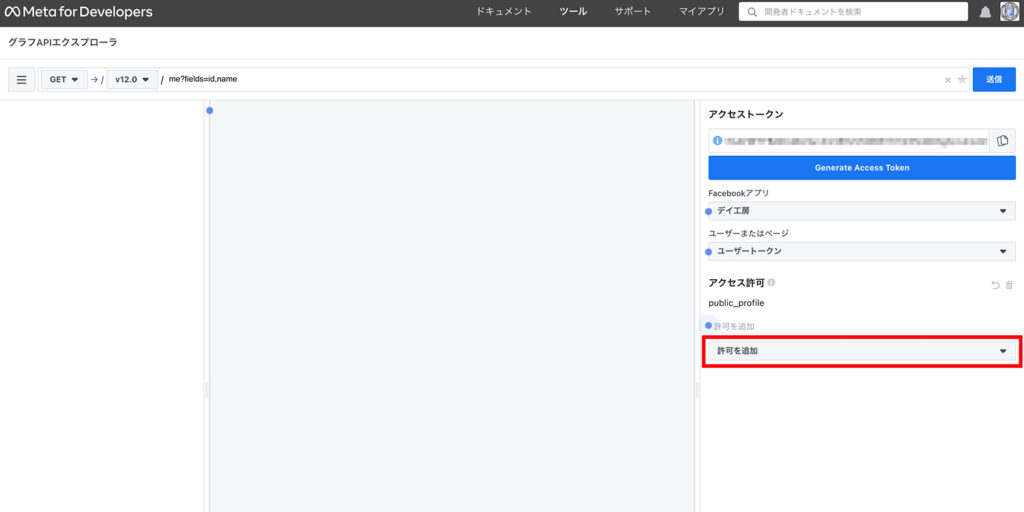
右側のメニューの2箇所を変更します
- Facebookアプリ:先程作成したFacebookアプリを選択
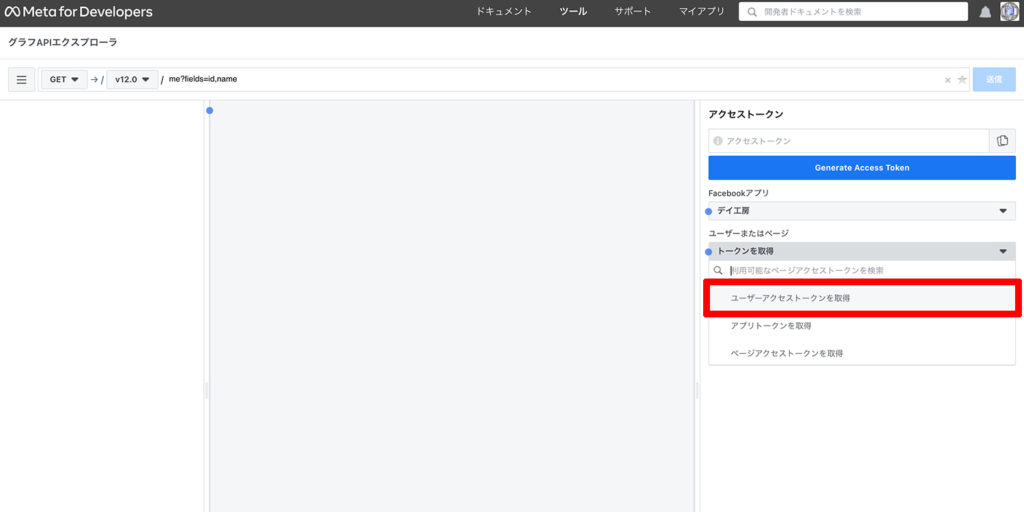
- ユーザーまたはページ:ユーザーアクセストークンを取得を選択

アクセス許可に下記項目を追加します。
pages_show_list
business_management
instagram_basic
▼テーマ「Facade」のマニュアルページを参照しています。▼

※許可項目のリファレンスはこちら
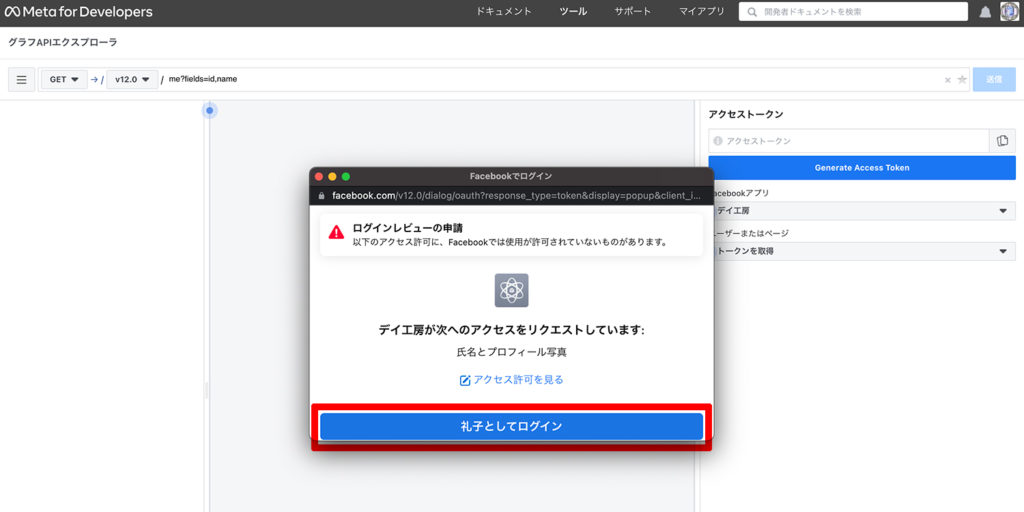
アプリのアクセス許可が必要な場合、以下の画面が表示されますので、ログインして許可を与えます。

「許可を追加」の部分をクリックすると追加できる項目が表示されますので、一つ一つ選択していきます。

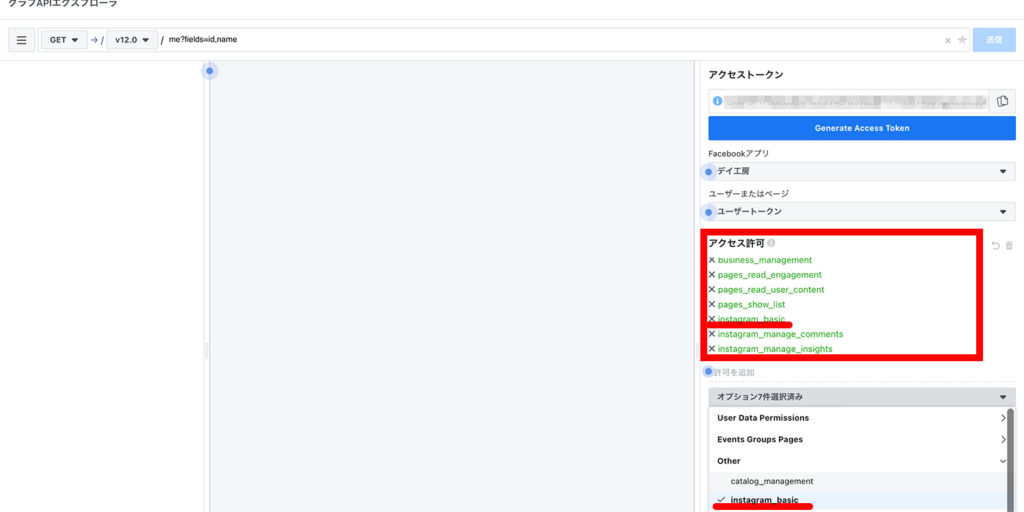
私はは下記の最低限の許可項目を追加してみました。
- EventsGroupsPages
- business_management
- pages_read_engagement
- pages_read_user_content
- pages_show_list
- Other
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights

アクセス許可を追加したら「Generate Access Token」ボタンを押下します。

※ここで認証を求められたら、Facebookアカウントでログインします。
発行されたトークンをメモします。

※この発行されたトークンは、後で使用するので「テキストエディタ」へメモします。
トークンの有効期限を延長する
ここまでの手順で発行したトークンは、有効期限が2時間です。
毎回取得し直すのは手間なので、無期限に延長しておきます。
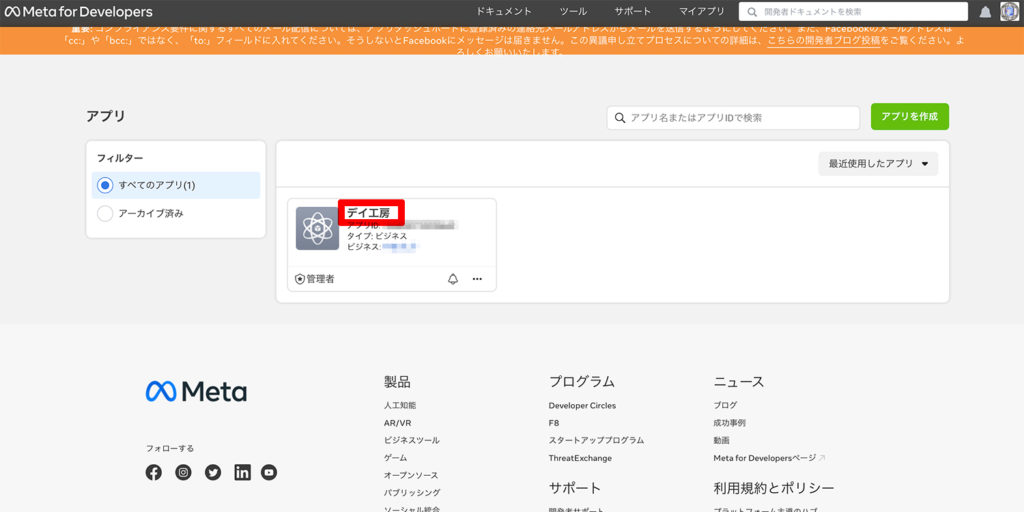
1.マイアプリから該当のアプリを選択します。

2.アプリIDとapp secretをメモします。

3.下記URLにアクセスします。
https://graph.facebook.com/v5.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【トークン】
※【アプリID】、【app secret】、【トークン】はメモした値に書き換えてください。
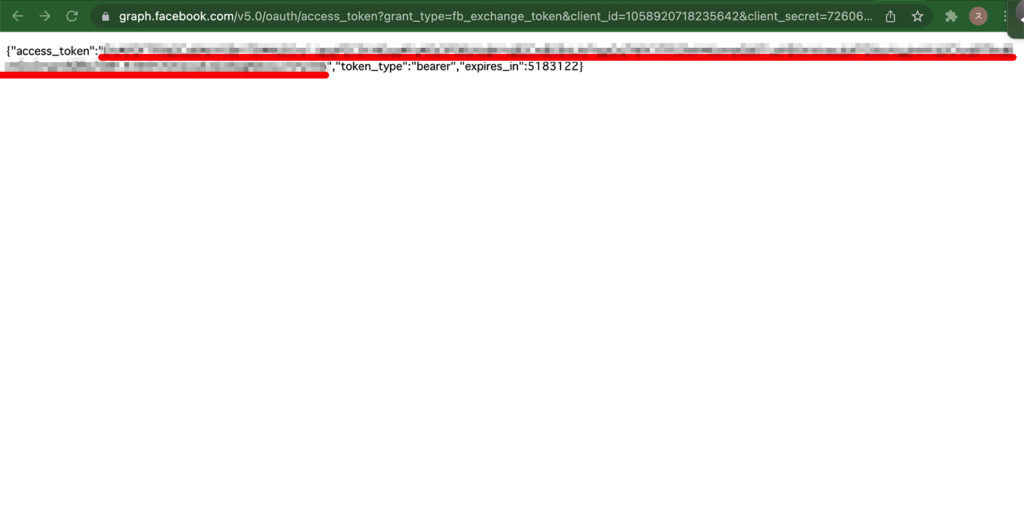
4.発行された「トークン2」をメモします。(下の画像の赤線部分です。)

5.下記URLにアクセスします。
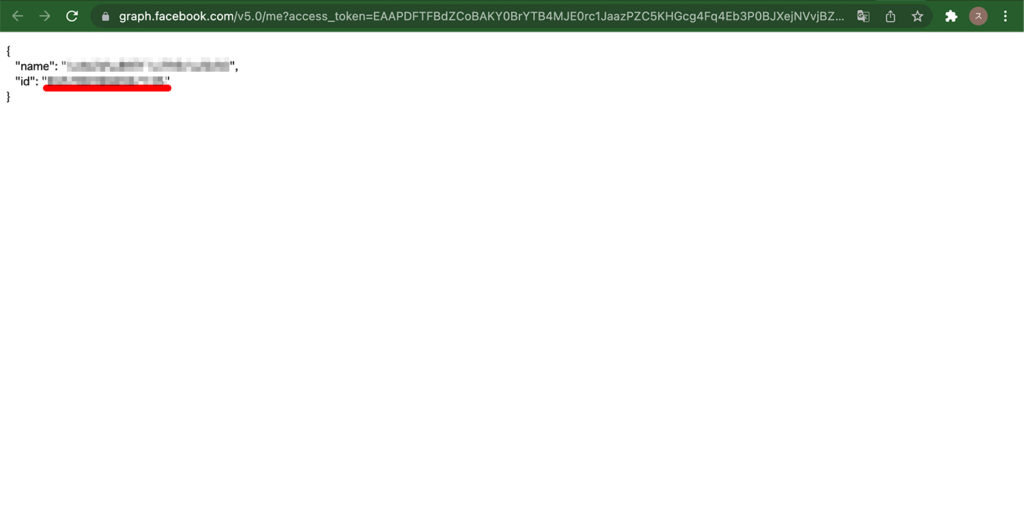
https://graph.facebook.com/v5.0/me?access_token=【トークン2】
※【トークン2】は「4」でメモした値に書き換えてください。
6.発行された「ID」をメモします。(下の画像の赤線部分です。)

7.下記URLにwebアクセスします。
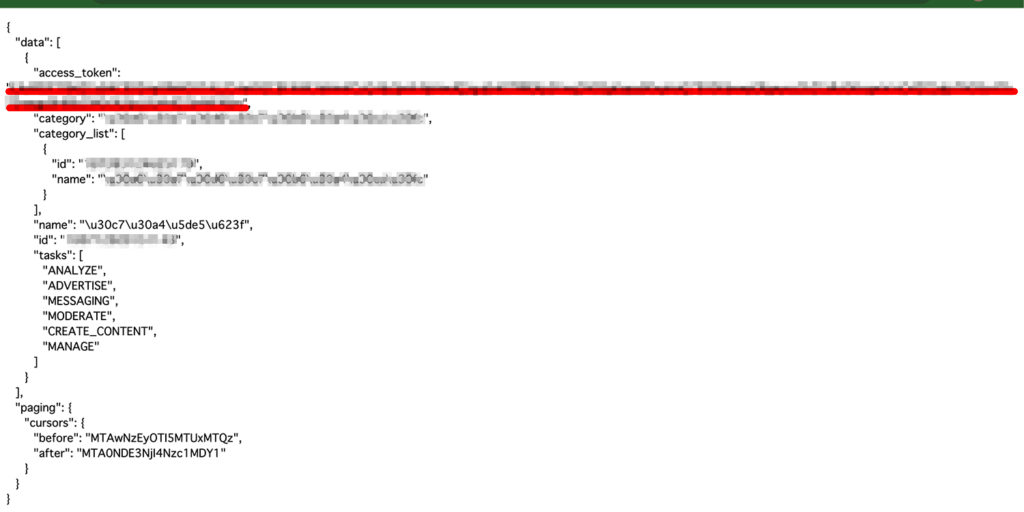
https://graph.facebook.com/v5.0/【ID】/accounts?access_token=【トークン2】
※【ID】、【トークン2】は「4」と「6」でメモした値に書き換えてください。
8.発行された「トークン3」をメモします。(下の画像の赤線部分です。)

※ここで発行された「トークン3」が無期限のトークンになります。
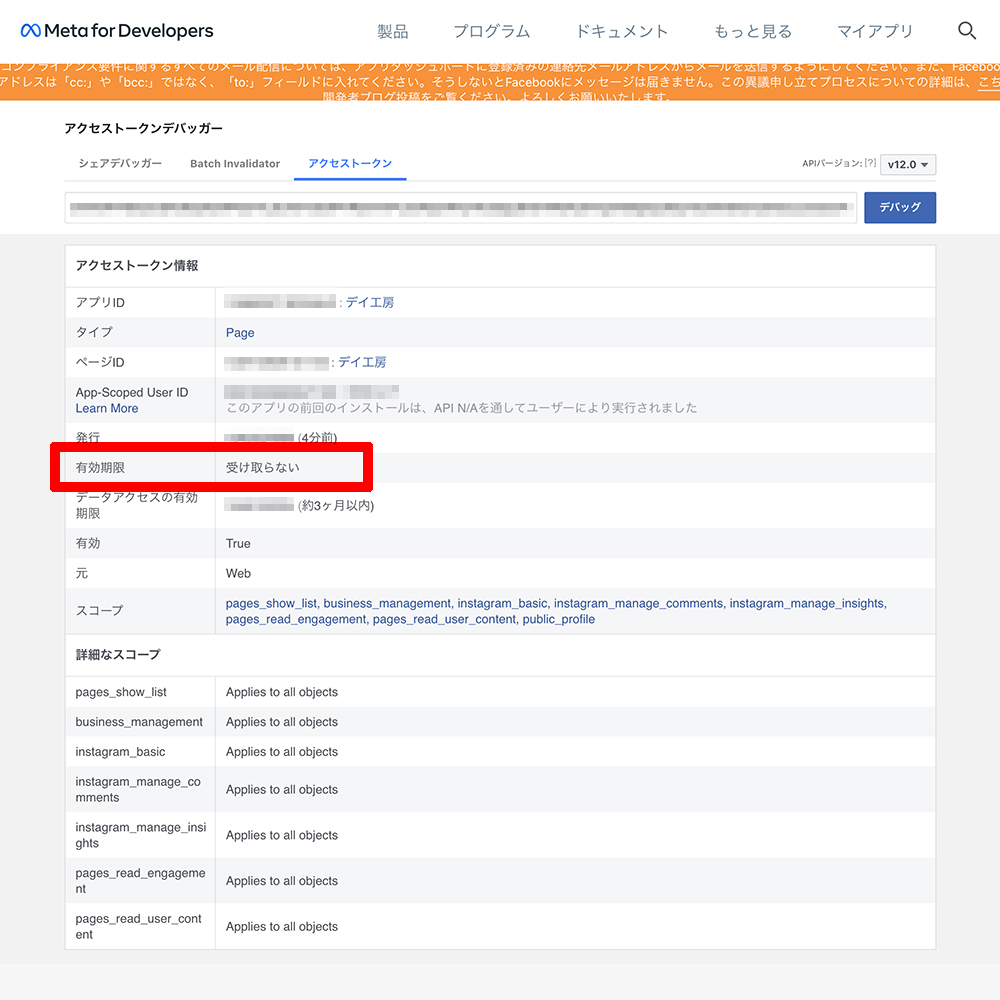
9.念の為「トークン3」の期限を確認します。
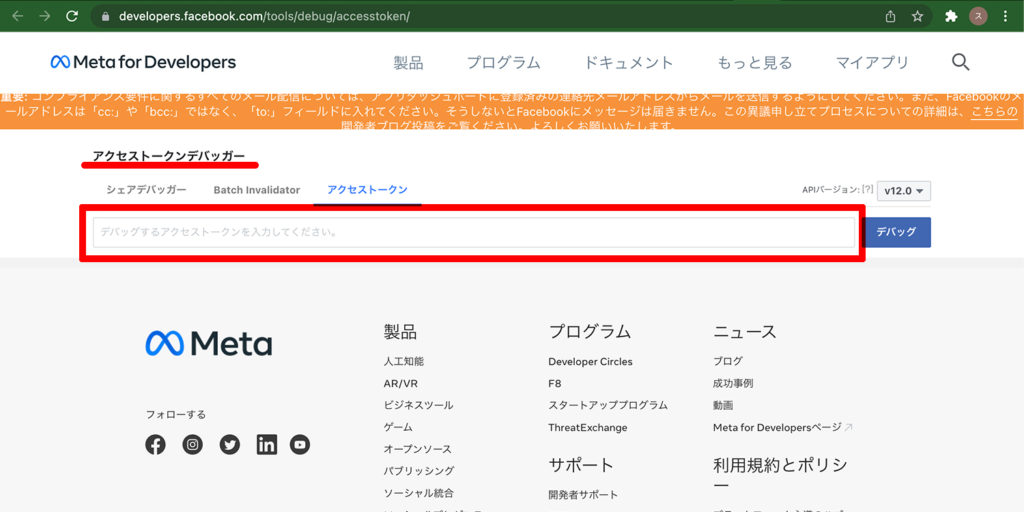
アクセストークンデバッガーにアクセスします。
https://developers.facebook.com/tools/debug/accesstoken/

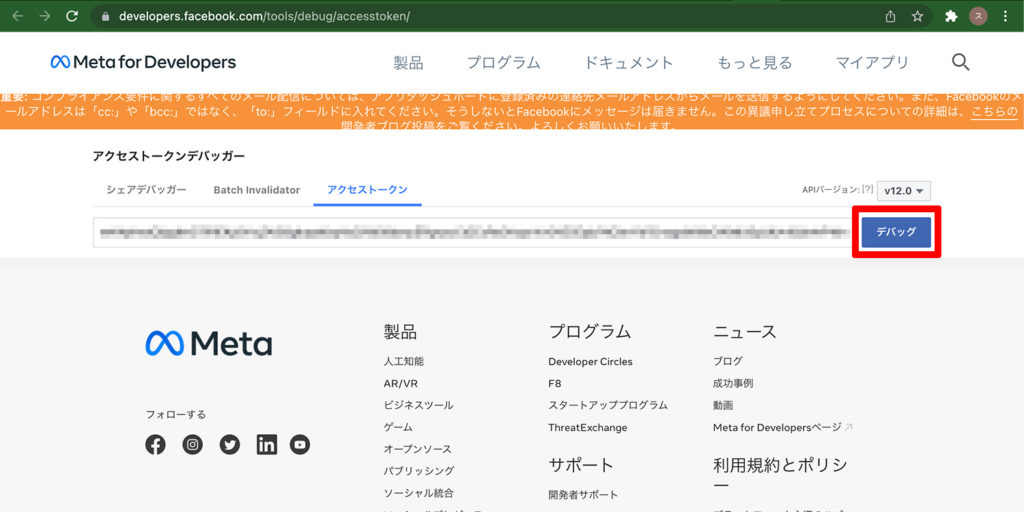
「トークン3」を入力後「デバッグ」ボタンを押下します。

有効期限が「受け取らない」になっていれば成功です。

InstagramビジネスIDを取得する
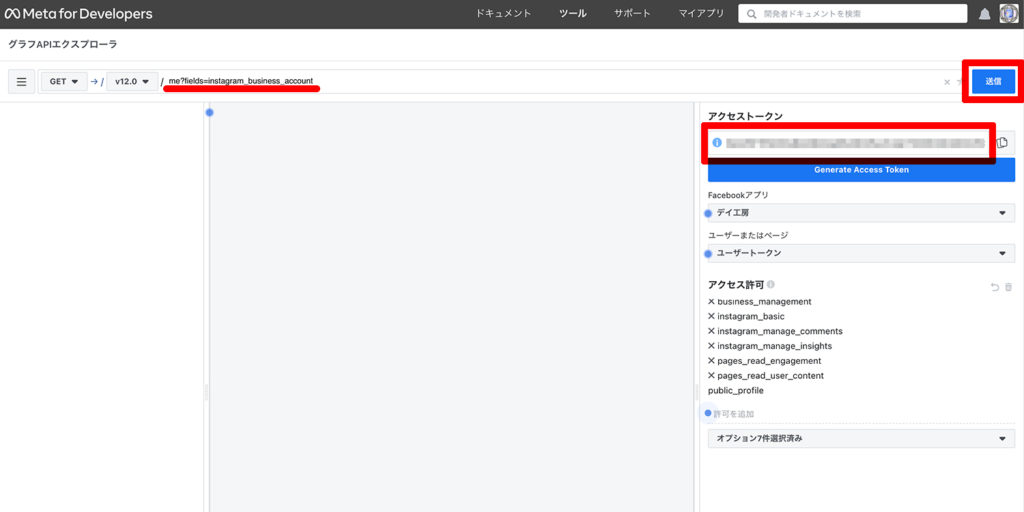
1.再び「グラフAPIエクスプローラ」にアクセスします。
https://developers.facebook.com/tools/explorer/
2.アクセストークン欄にトークン3を入力します。
ページ上部の入力欄を me?fields=instagram_business_account に変更します。

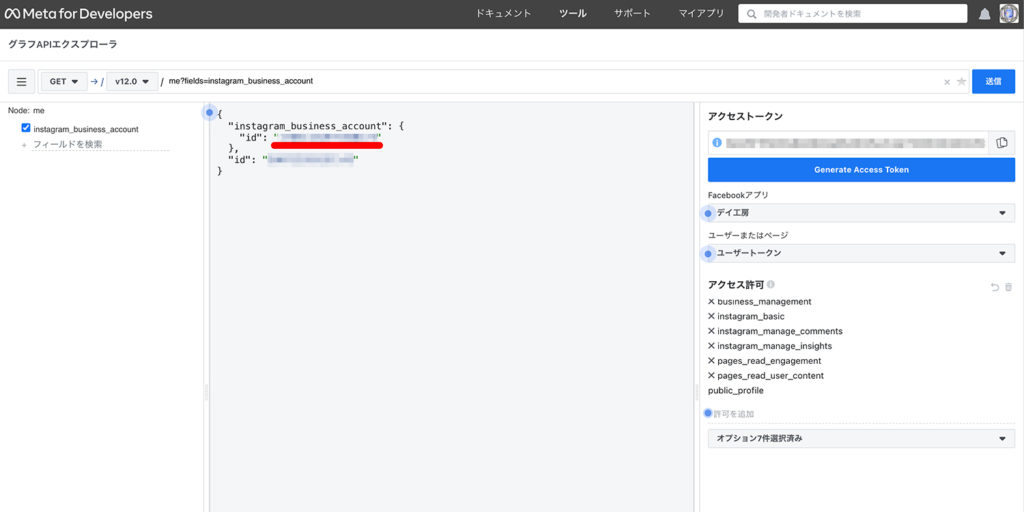
3.InstagramビジネスIDを取得します。
「2」の必要な箇所の変更が済んだら「送信」ボタンを押下します。

※発行された「InstagramビジネスID」をメモします。(上の画像の赤線部分です。)
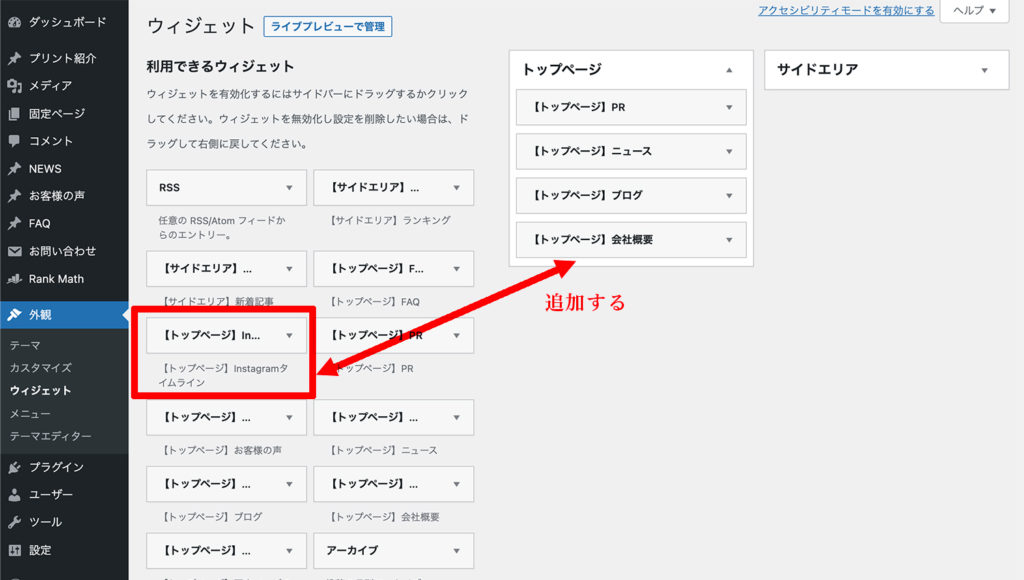
WordPressにInstagramのタイムラインを設置しましょう
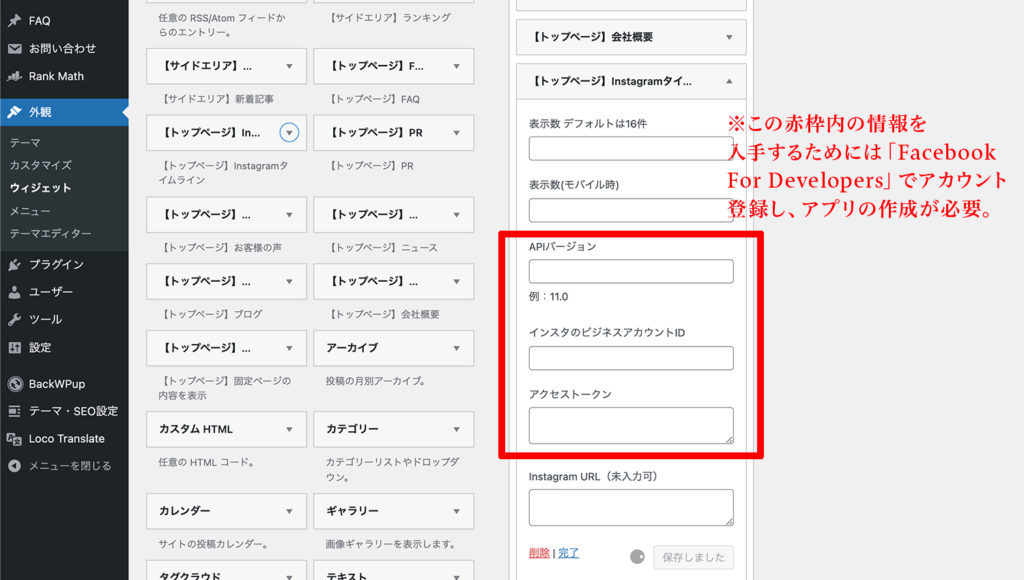
「ダッシュボード」>「外観」>「ウィジェット」の順に進み、トップページへウィジェット「【トップページ】Instagramタイムライン」を追加して、以下のように項目を埋めて「完了」をクリックすれば、設置完了です。

これで無事終了です。長い操作になりますが、お疲れさまでした。
[vkExUnit_ad area=after]