WordPressのカスタマイズをメインにお仕事をする機会が多い昨今、テーマによってはCSSが複雑化しており、簡単に上書きされてくれない箇所があったり、そうなると子テーマのスタイルシートではなく、カスタマイザーの追加CSSへ記述になったりします。
そうすると記述する箇所が2箇所になるので、どの設定はどっちに書いたかな?と書いた本人でさえ迷子になりがちで困ります。
特によく使用するテーマのLightningはExUnitプラグインの中にも「CSSカスタマイズ」枠が有り、ここでしか反映しない時もあるんです。
そうなれば3箇所、絶対書いた場所の管理なんて、別紙に記述を残すでもしない限り無理です。
そこで今回のメモ書きを残すことにします。
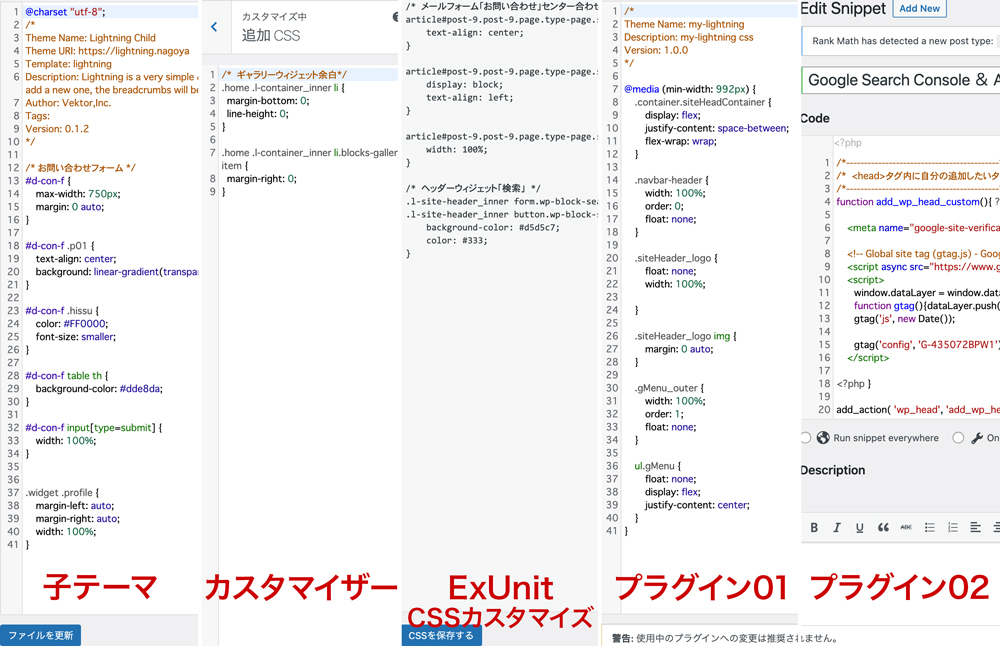
子テーマ/プラグイン/カスタマイザー
アイキャッチ画像は、5パターンあり、それぞれどのテーマを使用している時に使ったかも書き残したいと思います。
子テーマ
こちらは無料テーマの「Lightning」の子テーマのスタイルシートファイルへ直接書き込んでカスタマイズしています。
「Lightning」は株式会社ベクトル様制作のWordpressテーマなので、公式サイトへ行くと「子テーマ」用のデータがご用意されており、自作しなくてもダウンロードしてGETできます。
この記事は自分用の覚書なので、結構まどろっこしい説明も書き残しますが、無料・有料に関わらず、公開されているテーマは、製作者より更新データが配信されるので、親テーマでカスタマイズしているとその都度上書きされてしまい、カスタマイズの内容がリセットされてしまうので、それ防止策のテーマです。一般的なカスタマイズ方法かな…と思います。
カスタマイザー
WordPressテーマとして公開されているテーマには最低限〜最大限のカスタマイズ設定が簡単にできるカスタマイザーが用意されています。
ここだと更新にも影響されないし、一番素直にスタイルの上書きがされる仕様になっています。
このテーマはノマドワーカー・プログラマーのマナブさん制作の「Manablog Copy」という有料テーマを使用しています。
このテーマはいわゆる自作テーマで、CSSなどは直接カスタマイザーで上書きさせています。
実際に株式会社ベクトル様制作テーマのカスタマイザーはものすごいレベルで設定をできるようにしてあるので、素人さんでも簡単なスタイル設定は出来る仕様になってますね。
以前使った別会社様のテーマ(ディスっているような印象を与えるので、テーマ名は明記しないでおきます)は、ここまで自由度はなかったです。
※自作テーマや自作テーマをモットーに制作している方のテーマは、その方次第…と言ったところでしょうか。
ExUnit CSSカスタマイズ
これも株式会社ベクトル様制作のWordpressテーマで、有料の「Katawara」テーマを使用していますね。
(Lightning Proはサブスク契約の有料テーマ。Katawaraは買い切りタイプの有料テーマです。)
先程のカスタマイザーと一緒で、子テーマのスタイルシートでは上手く反映されない時に使用すると良いスペースです。
カスタマイザーでも上手く反映しなかった時に。こちらへ記述したら反映できた記憶があります。
ですが、この「ExUnit」は「VK All in One Expansion Unit」という名のプラグインです。この後続く「プラグイン01」や「プラグイン02」のグループに入りますが、あえて「プラグイン00」としなかったのは「Lightning」や「Katawara」のテーマを使用した場合、必須プラグインとしてインストールできる仕様になっているプラグインだったので、自分で作ったり、プラグイン検索で探したりして導入するタイプとは若干違う扱いにしてみました。
プラグイン01(自作プラグイン)
こちらは有料版「Lightning Pro」テーマを使用しています。
私は試用サイトとして、一つ場所を設けておりまして、そちらで実際にどこまで出来るかを検証するために、自作プラグインを用いたカスタマイズ検証をしています。これが使いこなせるようになれば、子テーマ自体が不要になるので、目下勉強中です。
ねんでぶろぐ様のサイトより
そして最終的には、独自のデザインスキンを読み込んで、使いやすいテーマを主体に自由にカスタマイズできるようになりたいので、その際の記述方法も載せておこうと思います。
独自のデザインスキンの基本的な記述方法 (5.0以降) | 設定ガイド
Lightning Pro – シンプルでカスタマイズしやすいBootstrapベースのWordPressテーマ – より
まあ現状は、まだ夢のまた夢的な感じですが、いつか必ず!!
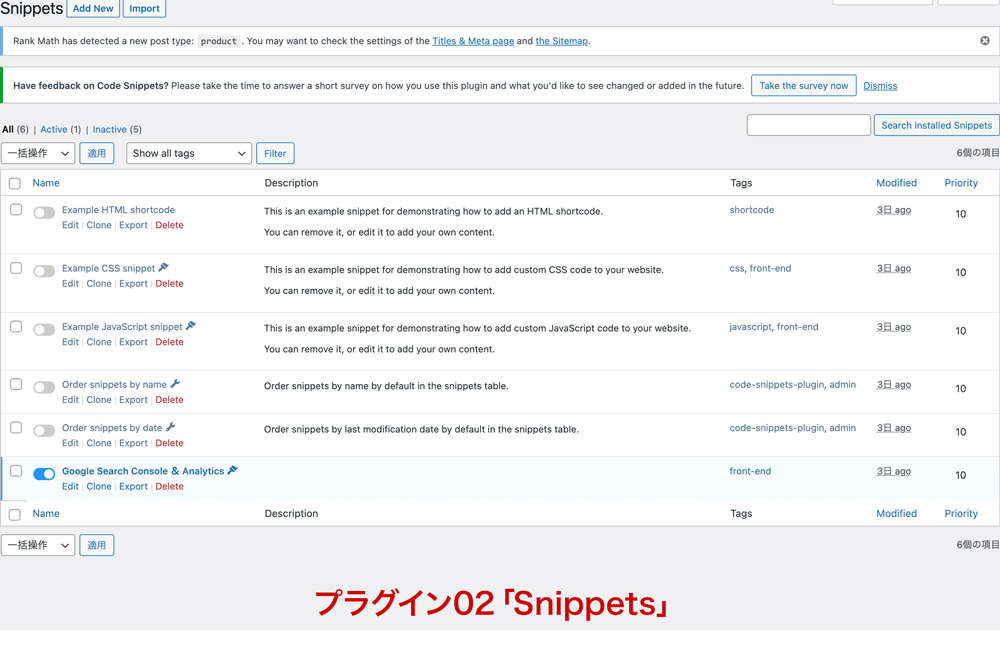
プラグイン02(Snippets)
こちらは「Kadence」という無料テーマを使用しています。(「Kadence」には無料・有料どちらのタイプもあります。)
これは、後にペライチの公開が終了したあと、浮いてくるドメイン用のサイトとして制作しているもので、せっかくなので「WooCommerce」を使ってみたくて、それと相性の良いテーマということで使用を開始したのですが、このテーマ、基本的に子テーマ不使用でプラグインの「Snippets」の利用を推奨しています。

導入してみたら、最初から5つの記述が非アクティブで用意されていました。おそらく外部CSSや外部JavaScriptにも対応できる記述があるようなのですが、如何せん英語のみ(和訳非対応)のプラグインなので、慣れるまでに時間がかかりそうです。
一番下の記述だけ、私が追加したものです。日本語対応してくれたら「プラグイン01」は不要になりそうなんだけどな〜と思いつつ、使い慣れるのが先か、自作プラグインを習得するのが先か、悩ましいところです。
私のサイト
ちなみに、私が現在公開しているサイトは、ペライチを含めて「5つ」あります。
ペライチで制作しているランディングページは、来年の4/19までの公開予定ですし、Wordpressではないので説明を省きます。
※ペライチとは「WiX」や「Jimdo」のようなビルダー機能付きのクラウドベースの Web 制作プラットフォームです。
公式サイト
公式サイト「デイ工房」はWordpressで制作していまして、使用しているテーマは無料版「Lightning」+有料プラグイン「G3 Pro Unit」です。
現在まだ完全にカスタマイズが完了しているわけではないので、まだ何とも言えませんが、一応「子テーマ」のスタイルシートでのみカスタマイズしています。
独自のHTMLなどの追記は「子テーマ」へファイルのコピーなどせず、できればアクションフックやフィルターフックを活用していきたいと考えています。出来る限り、テーマの更新に影響を受けない方向で対応していきたいです。
修行サイト
自分の文章力をアップさせたくて、書き溜めていく場所として制作したサイト「KOBO 虎の爪」は、有料テーマの「Katawara」を使用しています。
ここのサイトは目的の意味でも、あまりカスタマイズをする予定はなく、そのままのレイアウトを活用していく予定なので、プラグイン「ExUnit」の「CSSカスタマイズ」でのみ記述していく予定です。
株式会社ベクトル様の告知記事で、今後「Katawara」の大型のアップグレードはない…と書かれていたので、そういった意味でもあまり神経質にならずに簡単なカスタマイズで使用できればな〜と思ってます。
つぶやき日記サイト
デイ工房のつぶやき「murmur of atelierday」もWordpressで制作しております。
使用しているテーマは無料版「Astra」+有料プラグイン「Elementor Pro」です。
「Elementor Pro」というプラグインは、Wordpressのテーマを「WiX」や「Jimdo」みたいにドラッグ&ドロップで感覚的に編集することができるようになるプラグインです。それぞれの要所で書式設定が出来、勿論CSSの追記も出来るようになっているので、あまり子テーマを使用する必要性は感じません。
ただ、このテーマにも子テーマジェネレーターが用意されているページが有り、一瞬で子テーマを作成しダウンロードされます。
※functions.phpファイルに追記したい記述があるときなど、便利です。
ブログサイト(ココ!)
このブログサイト「デイコの備忘録」はWordpressテーマ「Manablog Copy」で、いわゆる制作者の自作テーマです。
更新はほぼありません。特に私は「v2」が使いにくかったので「v1」をそのまま使わせてもらっているので、子テーマにファイルをコピーして、コードを直書きで上書きし、スタイル設定はカスタマイザーの追加CSSを使用しています。
つまり、このパターンはテーマに更新が発生したときに、影響を受けまくる環境です。
ただまあ、制作側が企業様ではないので、頻繁に更新することもなければ、複雑化したテンプレート構成とまではいかないので、Wordpressのアップグレードに即座に非対応になることもなさそうなので、問題は今の所いっさいないです。
自作テーマやフックの準備がないテーマの場合、このパターンになると思います。
最後に・・・
書式やデザインの上書きをするカスタマイズ程度や、ちょっとしたコードをhead内に追記したいのでアクションフック「wp_head」を活用したい程度であれば、子テーマの「style.css」や「functions.php」にチョロっと追記すれば良かったり、カスタマイザーで対応できることは、そちらで変更を加えたり…と、子テーマで問題なく対応できます。
ですが限られたページ自体にコードを追記したい…となった時、子テーマだと親テーマの対象ファイルをコピーして子テーマに置いて、そこで追記・削除を加えることになるわけですが、その場合、親テーマに大掛かりなアップグレードが発生した際に子テーマにいるファイルにだけは反映がされないため、表示が狂う恐れがあり、納品後数年して狂ったら、その業者が存在しない…という事態もないとはいえない訳です。
そういう時に、知識が必要にはなりますが、テーマ制作者の方がフックを挿入してくれてあるテーマか、そうでないかで随分問題点が変わってきます。フックの準備のないテーマは上記の方法をとるしかなくなるため、今後はフックを活用できるテーマを選んでいく必要があるかもしれません。
※もしくはノーコード制作用のプラグインやテーマを購入する(有料のものでないと納得のいくサイトは作れないので…)ですかね…。
蛇足
2022/4/20完成を目指して製作中のサイト
現在「ペライチ」のランディングページの契約が切れたら動き出させる予定で準備しているサイトがあると「プラグイン02」の所に書きましたが、このサイトのことです。(※未完成なので、リンクは貼っておりません)
現在「Kadence」テーマ+「WooCommerce」プラグイン+有料プラグイン「Elementor Pro」で制作を始めています。
書式設定やデザイン的な部分は「Elementor Pro」任せで、functions.phpファイルに追記したい記述があるときは「Snippets」プラグインを使用していく予定です。
つまり、このパターン(ノーコード+プラグイン)もテーマの更新に一切影響を受けない環境ですね。
いろんなケースを検証するための試用サイト
請負業務が現在のデイ工房のメインのお仕事だったりするので、Wordpressのカスタマイズの依頼が入ると、使用テーマのほとんどが「Lightning Pro」を導入済みのダッシュボードへログインすることが多いです。
私の場合、自分のサイトを作るのに購入したのが「Lightning G3 Pro Pack(アップデート期間3年)」だったので、このパックの中には「Lightning G3 Pro Unit」と「VK Blocks Pro」と「テーマ Lightning Pro(旧製品)」が同梱されており3年間有効の「ライセンスキー」が発行される仕様になっています。このライセンスキーは「テーマ Lightning Pro(旧製品)」にも「Lightning G3 Pro Unit」にも使用できるので、今回、自分の検証用の試用サイトへインストールして、自作プラグインを導入しています。
ねんでぶろく様の「Wordpress(自分専用)マイ・プラグインを作ろう」のページを参考にさせて頂いて「Lightning Pro」用のマイプラグインを有効化しています。
このページも参考にして、上書きレベルを最上位にして、万が一同じ名前のプラグインが出来てしまった時に、更新で別のプラグインに変わってしまわない対策も済ませて設置完了しています。(※検証用サイトなので、リンクは貼っておりません)
これ(自作プラグイン+フックの活用)が上手くいけば、今後は「Lightning」関連のカスタマイズの時に限り…ですが、子テーマを用いずに独自のオリジナルスキンを使用してカスタマイズしていける未来が開けた私が存在できるようになるかもしれません(なんて遠回しな未来予想図(苦笑)なんでしょうね…)
WordPressは「オワコン」とよく耳にしますが、現状はまだまだ利用者も多く、今後はもっと簡略化してくる可能性を視野に入れた上で、それでもまだ綺麗にレイアウトを整えようとする場合、多少なりともHTMLやCSS、JavaScriptやPHPの知識が必要となる部分も残るであろうと思うので、もうしばらくは試行錯誤する意味もあるんじゃないかな…と思っています。
[vkExUnit_ad area=after]